From now it will be entirely native spoken language based (Russian). This means that all String's objects and the sources of the methods, selectors, class names, etc. will be translated (as possible), moving forward SDK to fully functional modern programming environment accessible to people of all ages, without forcing them to learn English to program.

All new source code will be written on native spoken language (Russian), as possible also.
The SDK is updated through change set's
update stream and source code could be easily filed in/filed out containing unicode chars.

The current developed version of the Krestianstvo SDK could be downloaded
here (one-click image for Windows, Linux, Mac OS X).

Представляем вашему вниманию открытый проект
Крестьянство SDK.
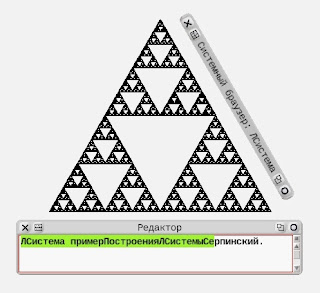
Наконец-то, стало возможным программирование в SmallTalk, Croquet, Seaside на родном языке (Русском).
Мы еще только в начале пути, но тем неменее уже доступен для скачивания базовый образ для основных платформ (Windows, Linux, Mac OS X).
Крестьянство SDK построен на основе OpenCroquet SDK с предустановленными пакетами (некоторые из списка: Sophie XUL-CSS, Seaside, OMeta и Крестьянство).
Отныне она будет разрабатываться полностью на родном языке (русский).
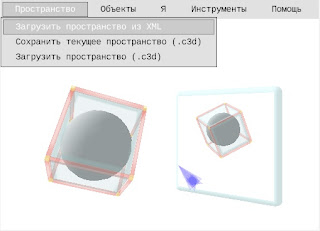
Крестьянство обновляется путем потока изменений и исходный код может быть легко (загружаться в/ выгружаться из) образа приложения.
Текущий вариант Крестьянство SDK можно загрузить
здесь.
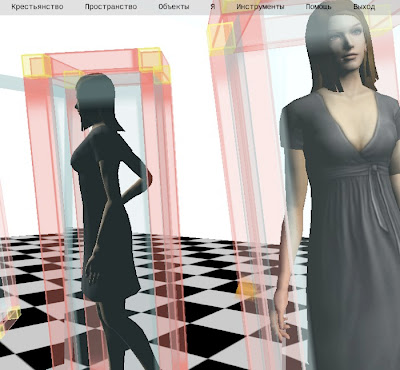
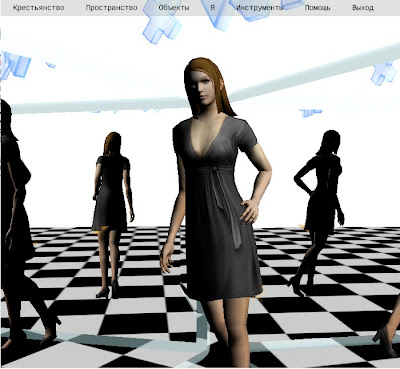
 Thanks to Open Cobalt Collada file importer project, now this feature is available and in Krestianstvo SDK 1.0.1a.
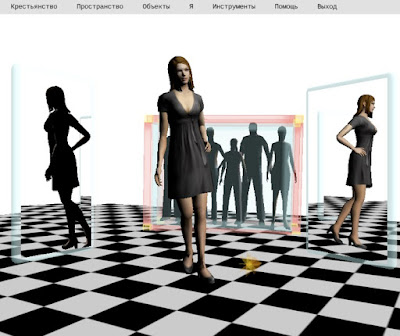
Thanks to Open Cobalt Collada file importer project, now this feature is available and in Krestianstvo SDK 1.0.1a. And then compose your space, while dragging/rotating the edit boxes with the models.
And then compose your space, while dragging/rotating the edit boxes with the models.